
簡単にブログのロゴを作りたいけど作り方がわからない…
そんな疑問を解決します。
ブログを始めてまず最初にするレイアウトの設定。
オリジナルのロゴを作ってデフォルトからおさらばしよう!
- ブログのロゴを無料で作成する方法
「ゆきほねブログ」のロゴはこちらで作成しました。
まずは完成図の紹介

完成図はこんな感じです。
「ゆきほねブログ」とある大きな文字がロゴです。
透過(背景が透明)のロゴを作成するのでどこにでも貼り付けることができます。
作成手順
ロゴ作成ページに移動
「フリーフォントで簡単ロゴ作成」というロゴ作成ページはこちらのボタンから!
ロゴの大まかな設定

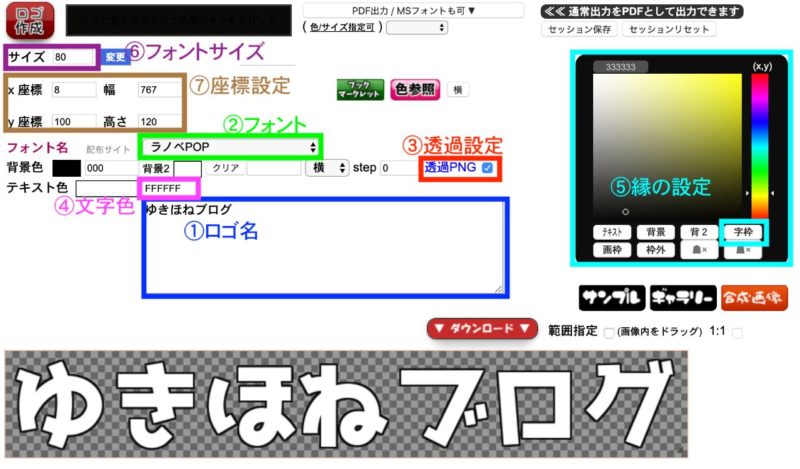
こちらのスクショを参考に説明していきます。
①ロゴにしたい文字を入れる
赤枠内のテキストボックスにロゴにしたい文字を入れます。
現時点では、はみ出しても問題ありません。
しかし長すぎると覚えづらく、指名検索が減ってしまうので長くても10文字以下にしましょう。
ブログ名や会社名を検索キーワードとして入力して検索することです。あなたのサイトにまた来たいと思ったお客さんがサイト名を覚えていると直接来てくれます。
②フォントを決める
赤枠内のセレクトボックスから好みのフォントを選択します。
ちなみに当ブログは「ラノベPOP」です。
③透過設定をする
こちらの「透過PNG」をクリックして透過画像にしておく。
背景が透けている画像のことです。
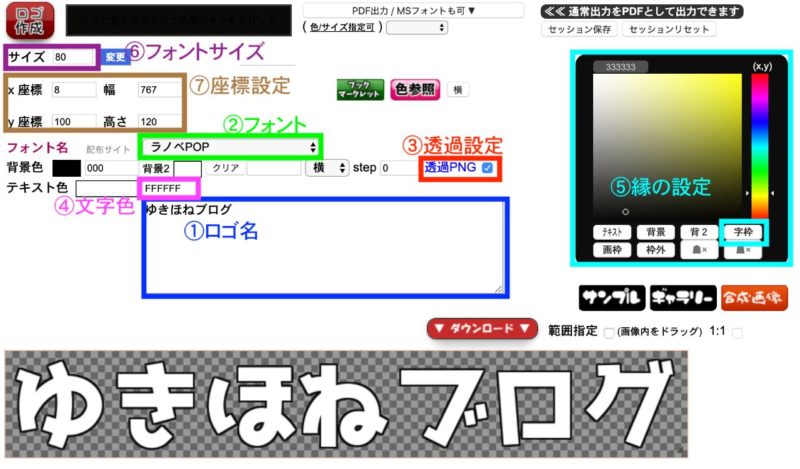
透過PNG指定をしないとロゴの背景部まで画像として認識されてしまいます。下の画像が「透過PNG」を設定していない場合です。

こういうデザインもありますが、背景がしっかりしている方がお洒落ですよね。
④文字色を設定する
文字の色を決めます。
背景画像と重ならないように気を付けましょう。
⑤文字枠の設定する
ロゴを見やすくするために文字枠(縁)を付けます。
色に指定はないですが、デザインに自信がない場合は文字色と文字枠のどちらかを白か黒にしましょう。
サイトにもよりますが赤文字の青枠のようにカラフルだと目がチカチカします。
文字の大きさを変えたい場合

ここからの設定は文字の大きさを変えたい人むけです。
⑥フォントサイズを選択
フォントサイズを選択します。
現時点では、はみ出しても問題ありません。
⑦座標の設定(微調整)
高さ、幅、X軸、Y軸で微調整をします。
感覚で微調整してください。

高さ、幅、X軸、Y軸について全力で解説してみました。
ロゴ完成
完成したのでダウンロードします。
これをブログに貼り付ければ完成です。
文字透過のタイトルロゴの作り方:まとめ

ブログ名を覚えてもらうためにもロゴはインパクトのあるものにしましょう。
作成したロゴは気に入りましたか?
本ブログでは初心者ブログ応援のカテゴリーがあります。是非ご覧ください!


