
ヘッダーとフッターだけを画面幅いっぱいに広げたいけどやり方がわからない…
そんな悩みを解決します。
記事の内容
- ヘッダーとは
- フッターとは
- コンテンツとは
- ヘッダーとフッターを画面いっぱいに広げる方法
- ヘッダーとフッターをコンテンツ幅に関係なく画面いっぱいに広げる方法
記事の信頼性
本記事のヘッダーとフッターを見ていただくとわかります。
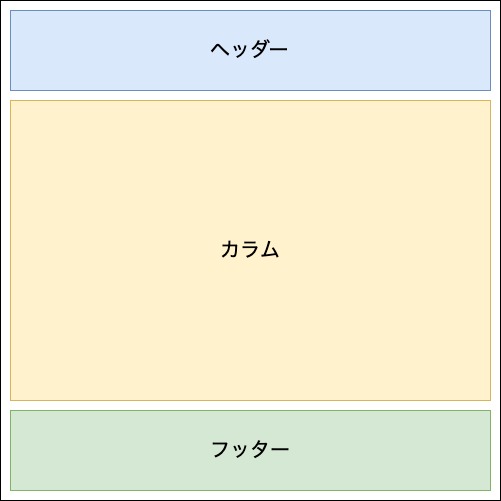
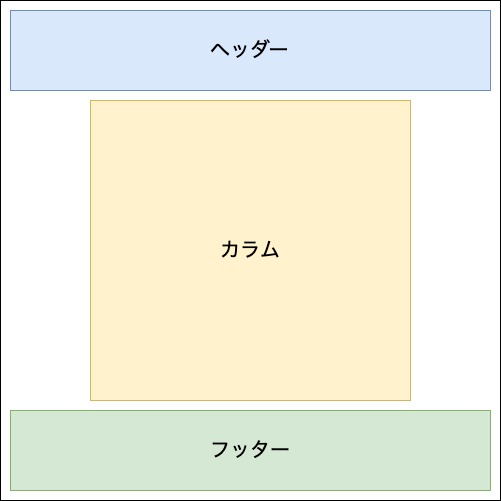
ヘッダーとフッターってどこのこと?

→
こんな感じに変更します

ヘッダーとは
”header” の由来は ”head” つまり ”頭” から来ています。
本ブログで言えば、画面最上部のブログ名やメニュー欄を指します。
一番上にスクロールしたときにある塊のことです。
フッターとは
”footer” の由来は ”foot” つまり ”足” から来ています。
本ブログでいえば、画面最下部の水色の部分全体です。
All Rights Reserved.の文字や、メニュー欄があります。スマホの画面ではプロフィールも入っています。
コンテンツとは
”contents” の由来は ”content” つまり ”(情報の)中身” から来ています。
真ん中、つまり本文が書いてある部分です。
今見ているココがコンテンツです。
ヘッダーとフッターだけを画面いっぱいに広げる方法
お洒落なページによくある「ヘッダーとフッターだけ画面いっぱいに広がっている」というカスタムをするために必要な手順を紹介します。
実施手順
- 「Cocoon設定」を開く
- 「全体」を選択
- 「サイト幅の均一化」の「サイト幅を揃える」のチェックを外す
(デフォルトではチェックが入っています)
プレビューで確認してみたください。いかがですか?
コンテンツ幅とヘッダー・フッターの割合を変える方法
「サイト幅を揃える」のチェックを外してみたけどコンテンツもヘッダーもフッターも全部画面いっぱいのままじゃん!
って方はそのまま以下の手順を試してみてください。
- 「Cocoon設定」を開く
- 「カラム」を選択
- 「コンテンツ幅」に「600」を入れる
いかがですか?これでできたはずです。
あとはコンテンツ幅を好みのサイズにしてみましょう。
参考程度に、ゆきほねブログは「750」を設定しています。
ヘッダーとフッターを広げる方法:まとめ

サイトの余白を作ることで記事が見やすくなり、アクセス向上や継続時間の増加に繋がります。
見やすいブログを作りましょう!
本ブログでは初心者ブログ応援のカテゴリーがあります。是非ご覧ください!
また、Cocoon専用のカスタマイズ講座もあります。こちらもご覧ください!



