
CocoonでFont Awesome5を使おうとしたけどうまくいかない…
こんな悩みを解決します。
無料テーマ Cocoon では、デフォルトのアイコンフォント設定が Font Awesome4 になっています。
Font Awesome5 を使用できるようにする方法を紹介します。
- アイコンフォントとは
- Font Awesome5 とは
- Font Awesome5 を使用する方法
この記事を作成時点では Font Awesome5 を使用しています。
アイコンフォントとは

アイコンフォントとは画像のように文中にアイコンとして表示できるフォントのことです。
フォントが画像よりも読み込みが早く、文字と同じように扱えるのが特徴です。
Font Awesome5 とは
Font Awesome5 とは、お洒落なアイコンフォントと、そのアイコンフォントを一部無料で提供しているサイトを指します。
サイトはこちら→Font Awesome5

無料アイコンだけでも十分な品揃えがあります!
関連記事ブログのヘッダーにアイコンを表示する方法【Font Awesome4】
Font Awesome5 でヘッダーにアイコンを表示する方法

こちらの画像のようにサイトにヘッダーにアイコンをつける方法を解説します。
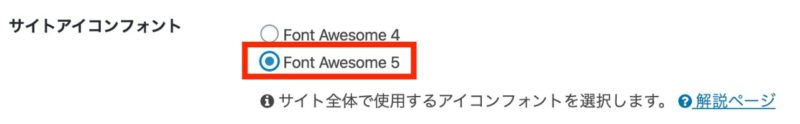
Cocoonの設定を変更する

「Cocoon設定」→「全体」→「サイトアイコンフォント」→「Font Awesome5」にチェック!
こちらの変更のみで Font Awesome5 が使用可能になります。
メニューを作成する
まだヘッダーメニューがない人はまずメニューを作成しましょう。
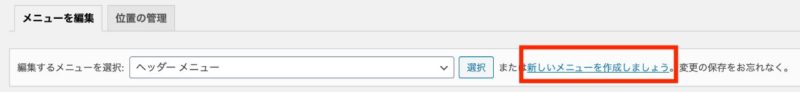
新規メニューを追加

「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリック!
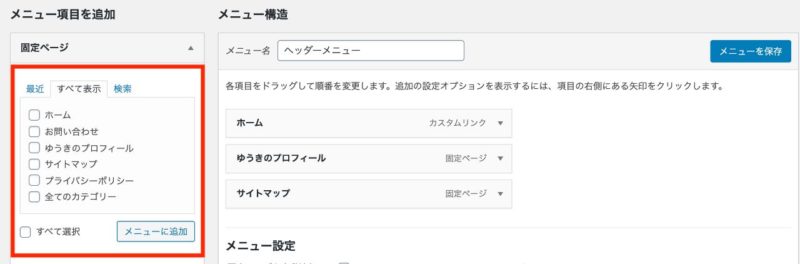
メニューを追加

「ヘッダーメニュー」など適当な名前を記入します。
左のチェック項目からヘッダーに追加したい項目を選び「メニューに追加」で追加。
Font Awesome5 を開く
無料アイコンフォントを提供している Font Awesome5 を開きましょう。
好きな画像を選ぶ
icon を選択

”Start for Free” をクリックしてしまいがちですが!違います!
画面上部にある ”icon” をクリックしてください。
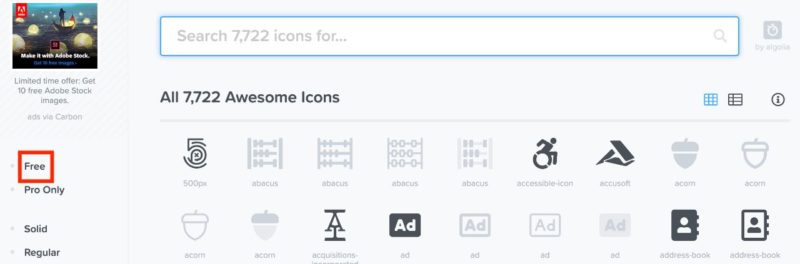
無料アイコンのみ表示する

「 Free 」のボタンをクリックして無料アイコンのみを表示します。
これを押さないとややこしい&処理が遅くなります。
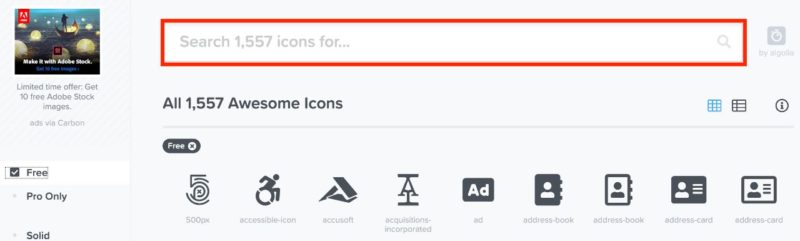
アイコンを検索する

こちらの検索ボックスに英語で検索ワードを入れます。
今回の例では ”home” で検索しました。
アイコンを貼り付ける
いよいよアイコンを貼りつける手順です。
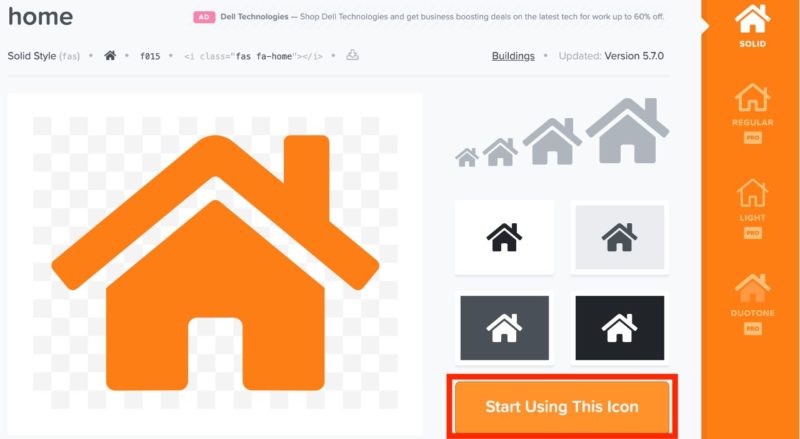
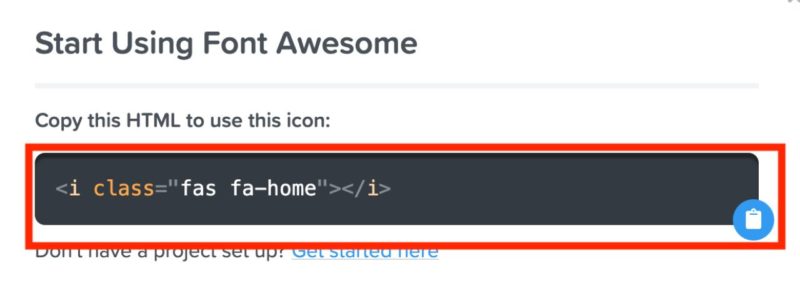
コードを確認してコピー

まずは「Start Using This Icon」をクリック。

出てきた「<i class」から始まるコードをコピーします。
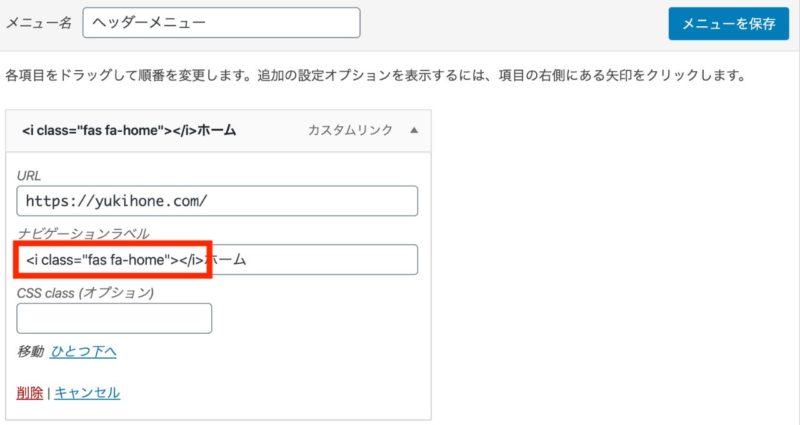
メニューにコピー

メニューの画面に戻り、名前の前にコピーしたコードを貼り付けます。
そしてメニューを保存。
以上で完成です。
確認してみましょう。
【Cocoon】Font Awesome5でアイコンを表示する方法:まとめ

Cocoon 作者のわいひらさんが Font Awesome4→Font Awesome5 をメインにすると言っていたのでこちらがおすすめ。
アイコンをつけることはお洒落だけなく直感的に理解しやすくなり、他サイトと差別化できます。
本ブログでは初心者ブログ応援のカテゴリーがあります。是非ご覧ください!
また、Cocoon専用のカスタマイズ講座もあります。こちらもご覧ください!



